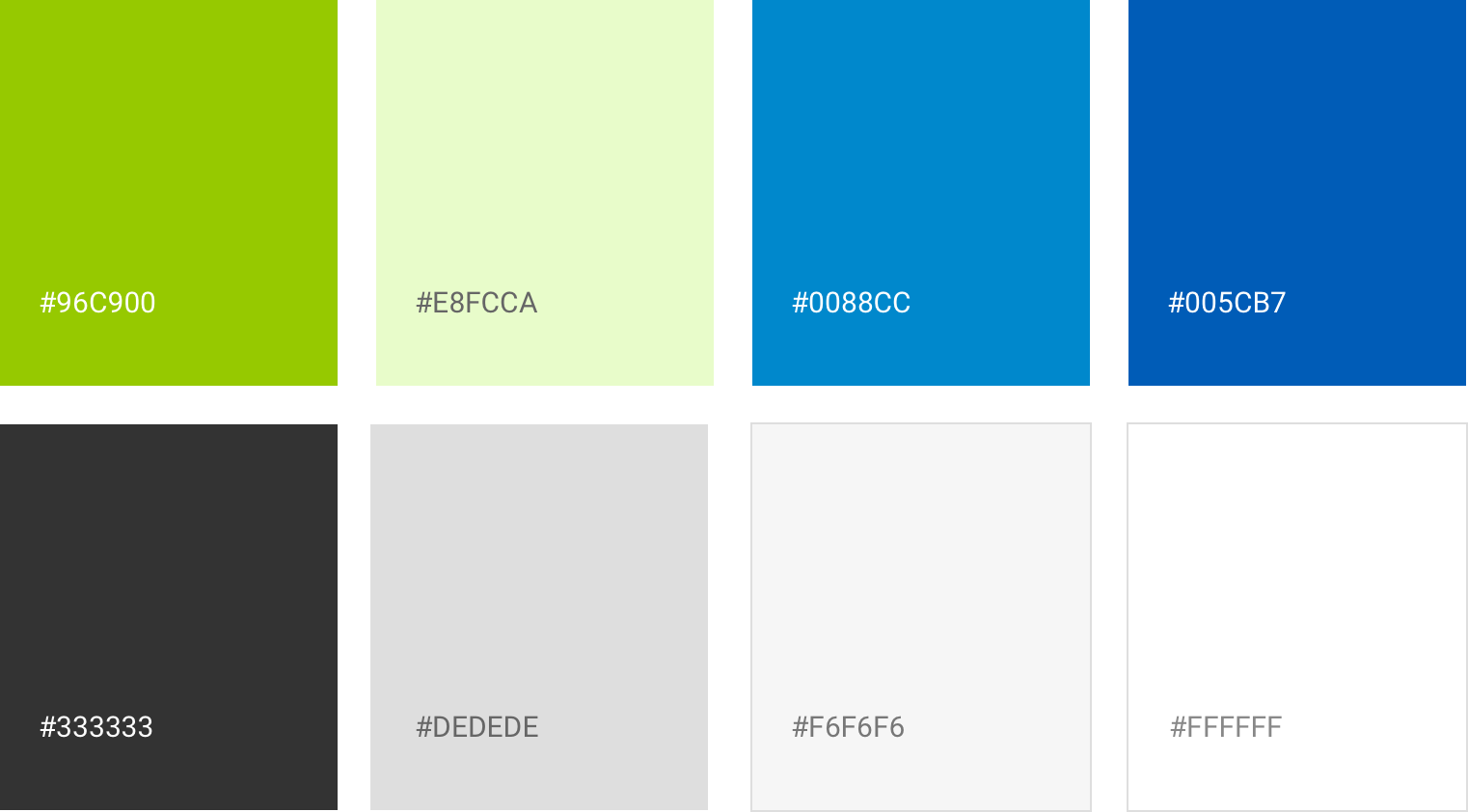
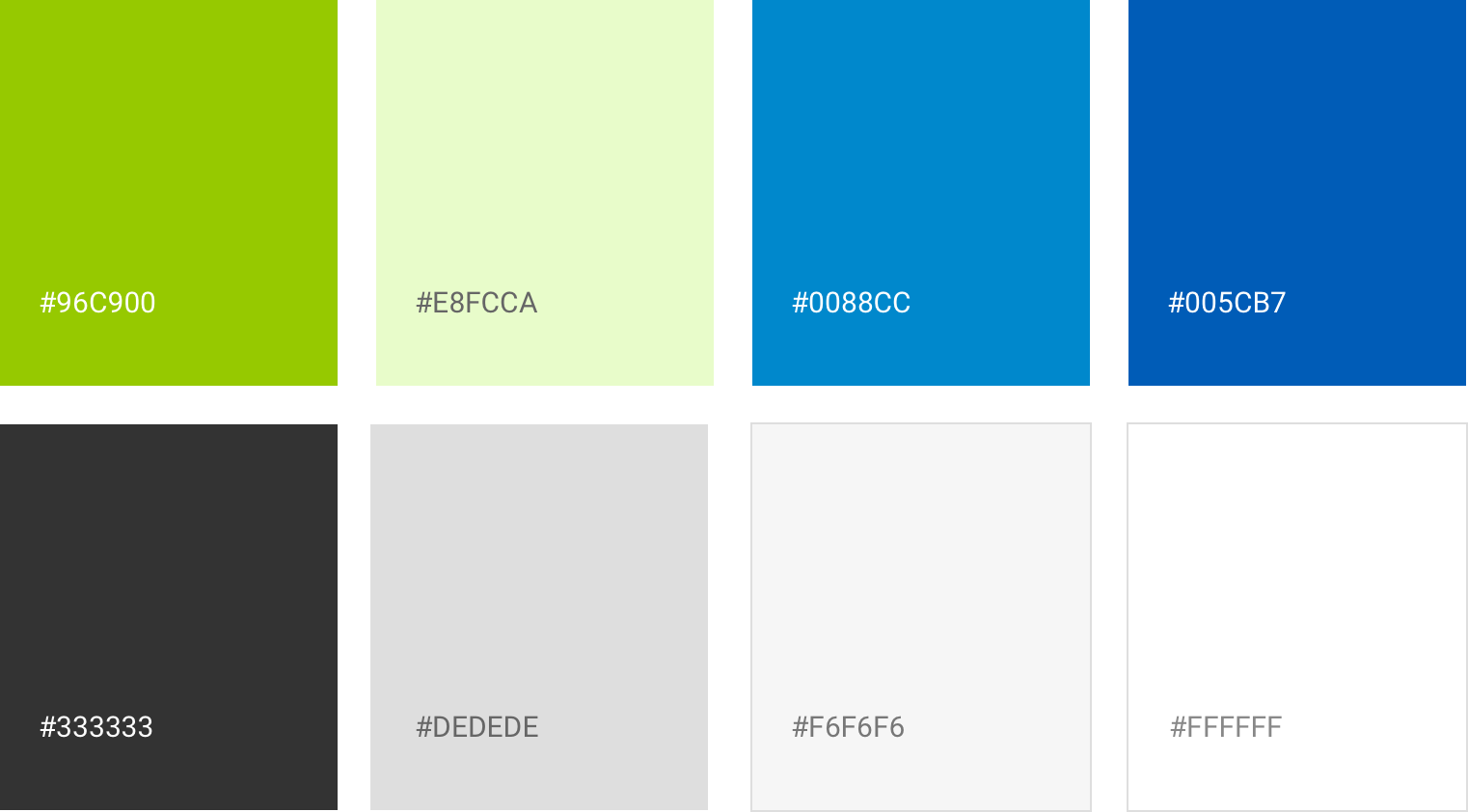
Color palette
I consolidated our color palette and kept essential primary and base colors. No more dark grays, medium grays, light grays, light-light grays, extra-light-light grays. Yay!

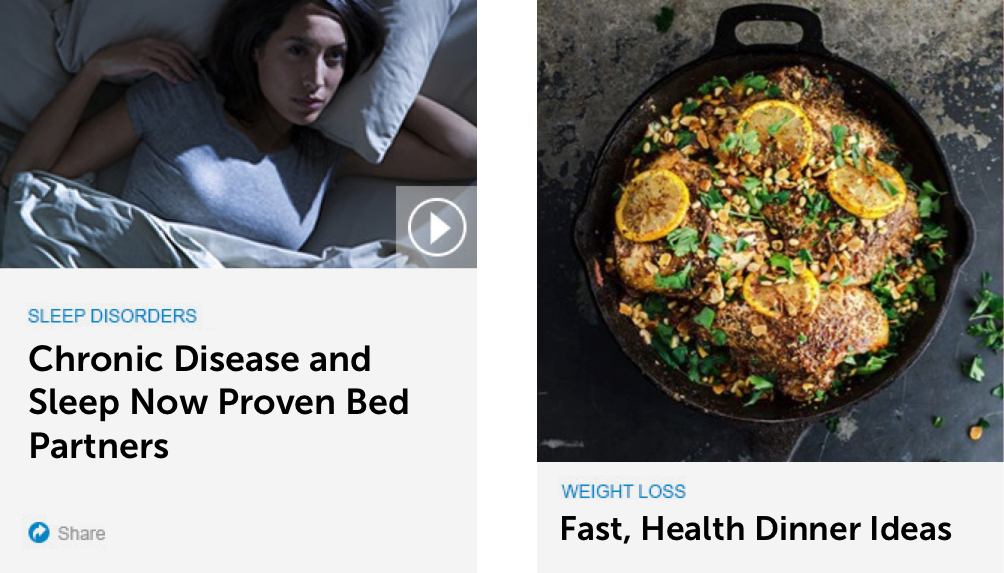
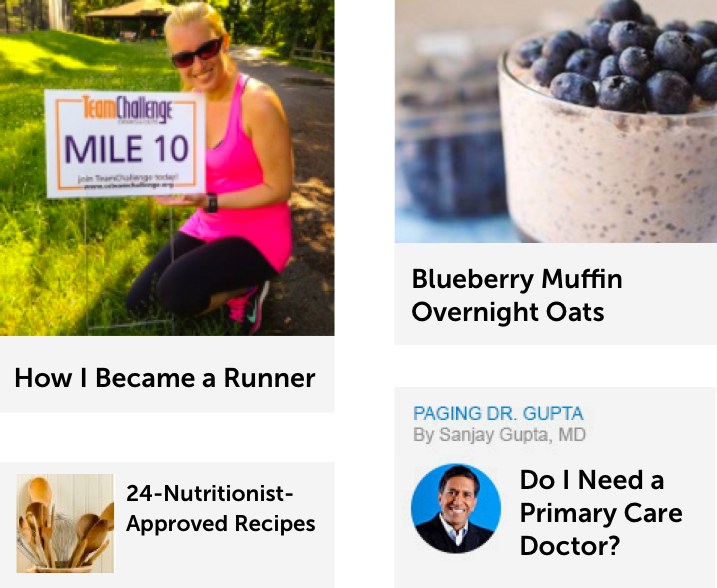
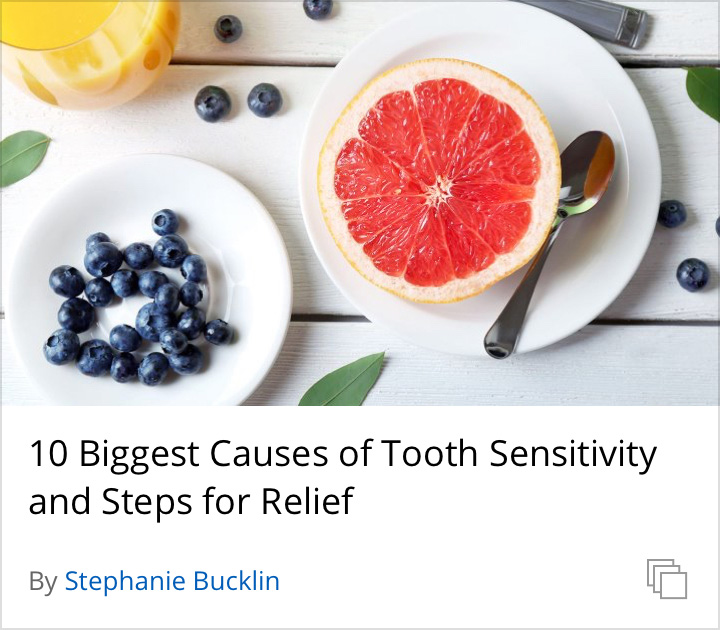
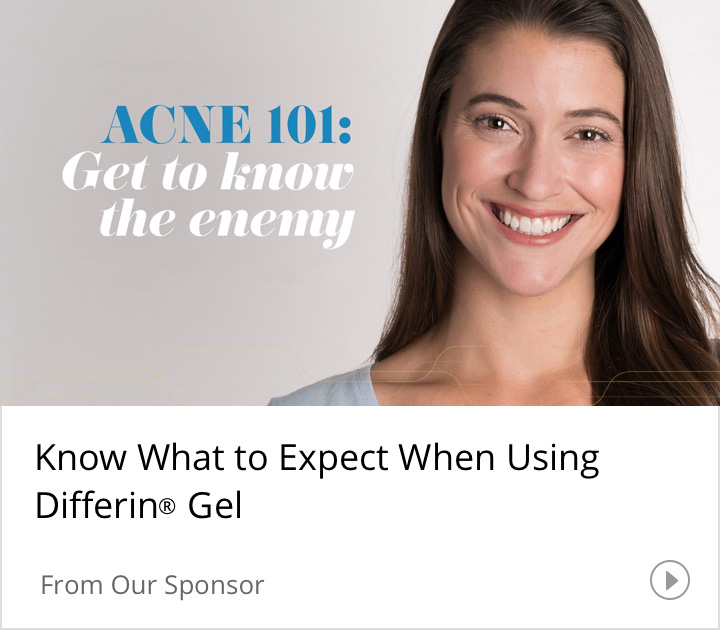
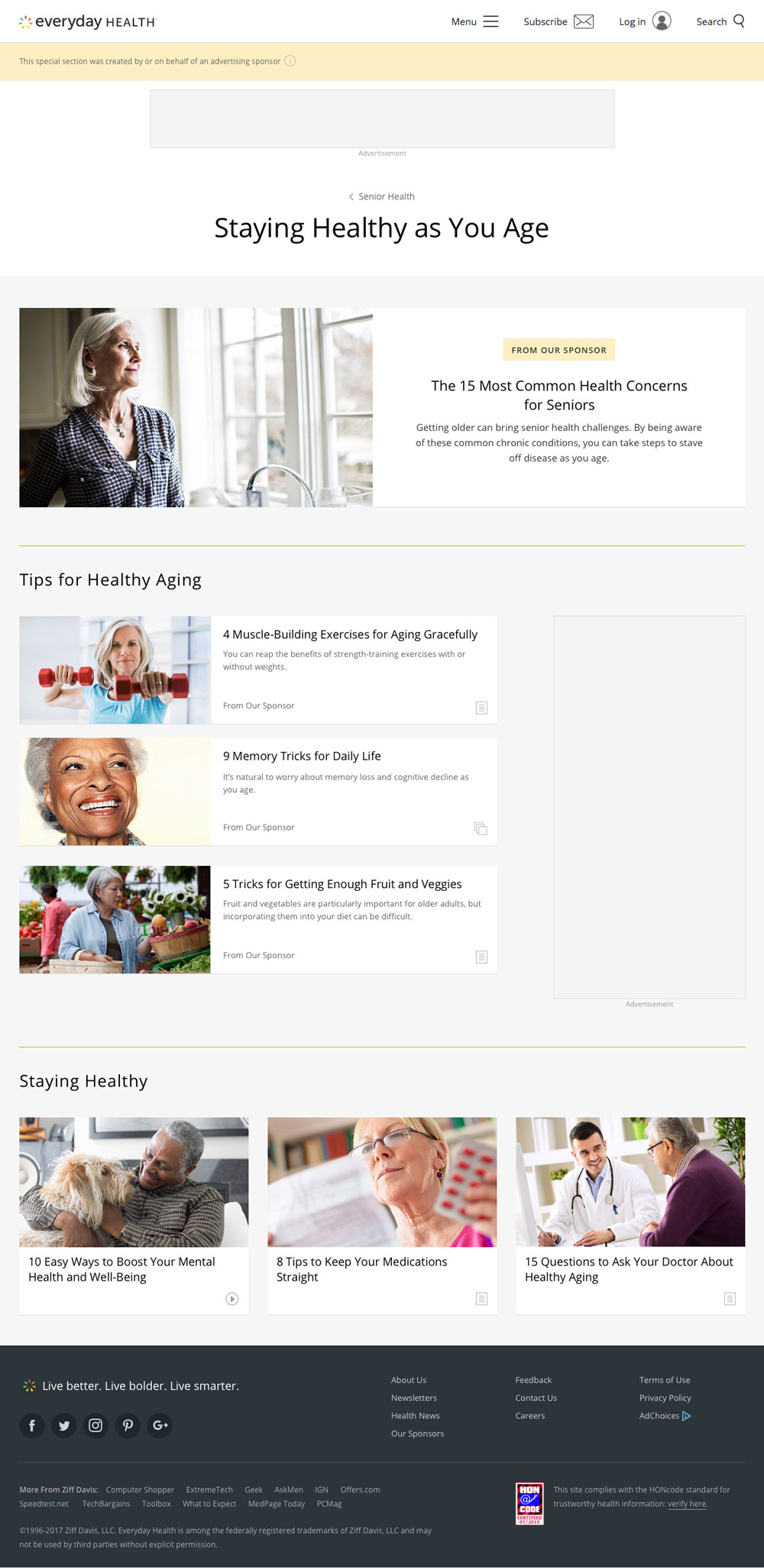
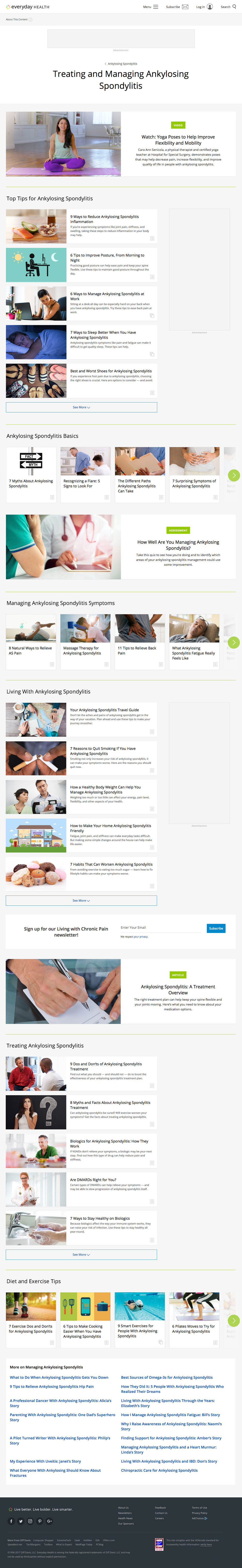
Card UI
In a nod to material design, I kept our UI flat and used cards to display content. This gave my design team flexibility in supporting multiple content types and displaying different icons for articles, slideshows, blogs, quizzes, assessments and videos.